A Comprehensive Guide to Developing PWAs


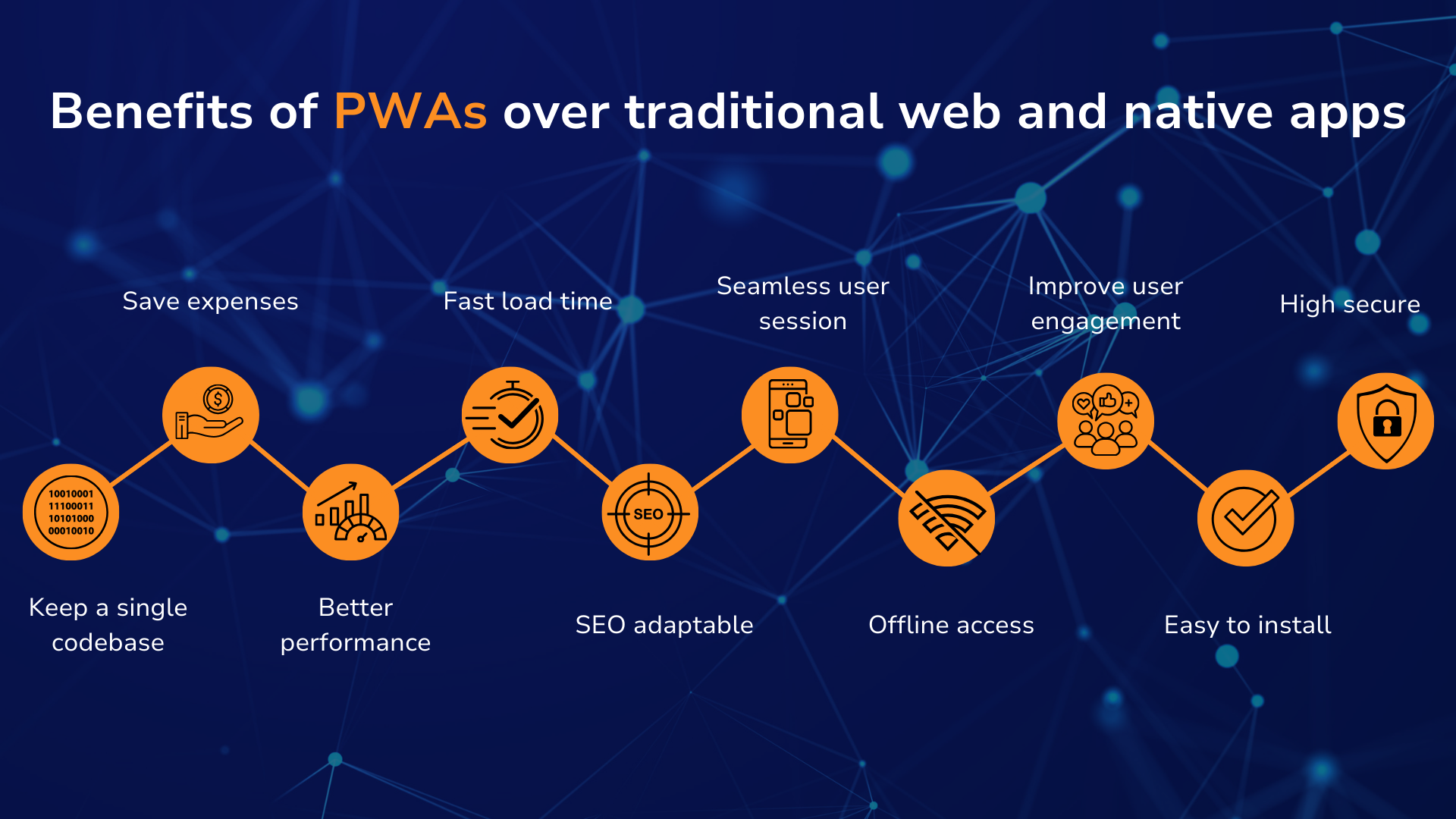
In contemporary web development, Progressive Web Applications (PWAs) have become a game-changing solution. PWAs provide an effective, user-friendly, and incredibly responsive experience by combining the finest features of web and mobile applications. We’ll go over the fundamentals of PWAs, their benefits, and a methodical process for creating one in this progressive Web App guide.
Progressive Web Apps (PWAs) are web applications that give consumers an app-like experience by leveraging contemporary web technology. PWAs operate in browsers, unlike traditional applications, but they can also be put on a user’s home screen, provide push notifications, and operate offline. They combine the best of both directions, narrowing the gap between native and online applications. A well-structured PWA tutorial can help businesses understand the advantages of adopting progressive web apps over traditional solutions.
To dive deeper into progressive web app development, let’s explore the defining characteristics:

Finally, PWAs have a wider reach, making them more accessible to a wider audience. Our brief PWA tutorial will open the veil of development and help customers get acquainted with the main stages of creating a progressive web application.
PWAs leverage a combination of key technologies:
| Service Workers | These scripts run in the background and manage caching, push notifications, and offline capabilities. |
| Web App | A JSON file that defines how the app appears to users and provides metadata like name, icons, and display options. |
| HTTPS | Ensures a secure environment, which is crucial for PWA functionality. |
| Modern APIs | Web APIs like geolocation, camera, and payments enable native-like features. Include cache and web API. |
The functionality and appearance of a Progressive Web Application (PWA) are influenced by the Web App Manifest file. The manifest is represented by a text JSON file, which consists of members. There are obligated and optional members. We will not stop on the list of optional solutions, as they depend on the volume, subject, and scope of the PWA solution. So we note the obligatory members:
name or short_nameicons must contain a 192px and a 512px iconstart_urldisplay and/or display_overrideprefer_related_applications must be false or not presentAll JSON file members work together to create a seamless, app-like user experience. It is crucial to set up an environment with the appropriate tools before beginning to design a PWA. For effective coding, a dependable text editor or integrated development environment (IDE) like WebStorm or Visual Studio Code is advised. Many PWA features require HTTPS to be enabled during development, which requires a local server such as lite-server or http-server.
Understanding the purpose of Service Workers is essential to knew how to create a progressive web app (PWA). Service workers make it possible to have sophisticated features like resource management and offline access. Also, regardless of the web page, these scripts function in the background to control caching and intercept network requests.
| React | Angular | Vue.js | Lighthouse |
|---|---|---|---|
| With libraries like Workbox, React simplifies creating progressive web apps by providing powerful tools for caching, offline support, and enhancing the reliability of your applications with minimal effort. | Angular CLI simplifies the setup of service workers, manifest files, and caching methods by allowing you to add PWA functionality to your application with only one command. | With the help of Vue.js’s plugins for simple PWA integration, developers can quickly incorporate capabilities like caching, service workers, and app manifests into their applications. These plugins make it easier and require less setup to convert a Vue.js application into a fully functional PWA. | A Google tool for auditing and improving PWAs, Lighthouse provides detailed insights into performance, accessibility, and best practices. It helps developers identify areas for optimization, ensuring the app meets PWA standards for speed, reliability, and user engagement. |
Learning how to make a PWA involves choosing the right tools and following best practices to ensure a smooth development process. Start by selecting an IDE that offers extensive extensions and community support, and use Chrome for testing, as it provides robust debugging tools, including Lighthouse. For version control and collaboration, host your project on any web-based platform for version control and collaborative software development. It is not easy to build a progressive web app without programming experience. We offer to get acquainted with the key stages and features of the development of PWA in the brief PWA tutorial.

As we noted above, the creation of JSON files has mandatory members, among which Iconography can be distinguished. It determines the link and size of all the icons you use on the main page of the website.
The next step is Service Workers implementation. So service worker allows you to implement and use the API to expand the functions of a progressive web application and use it offline. The following code example demonstrates checking the relevance of the serviceWorker API in the browser and registering it. Then it identifies errors in the case of subtraction errors. You need to learn extended progressive web app guide to create an efficient, user-friendly, and widely accessible solution.
Example
if ('serviceWorker' in navigator) {
// Register the service worker
navigator.serviceWorker.register('/service-worker.js')
.then(function(registration) {
// Registration successful
console.log('Service Worker Registered', registration);
})
.catch(function(error) {
// Registration failed
console.log('Service Worker Registration Failed:', error);
});
} else {
console.log('Service Worker is not supported in this browser');
}
ExampleService-worker.js is again responsible for enhancing user experience because it allows fast loading, offline functionality, push notifications, background synchronization, reliability and scalability. However, to complete the implementation, the created service-worker.js file must be correctly implemented in the main JavaScript file. Shim wider and more difficult PWA decision, the more such actions are necessary. That is why the development of progressive web applications requires experience and software knowledge.
Our experts know how to make a PWA solution for any business area and company. We undoubtedly have specialists who have a good knowledge of technology and knowledge to develop progressive web-applications. You can hire a team to develop PWA from scratch or implement specific solutions into an existing solution.