PWAs fundamentals: how they operate and for which projects are suitable


Modern app users expect flawless and instantaneous loading; otherwise, they quickly lose interest. PWAs are known for their sleek experience, which often persuades users to spend more time on the website. The progressive web applications do not require an installation and support all the most utilised operating systems. Launching PWA resulted in remarkable results for prominent brands:
In this post, we touch upon the primary principles of PWAs‘ work, the differences between PWAs and native applications, and when the former can be an efficient replacement for the latter. So, let us cut to the chase and consider the topic in more detail.

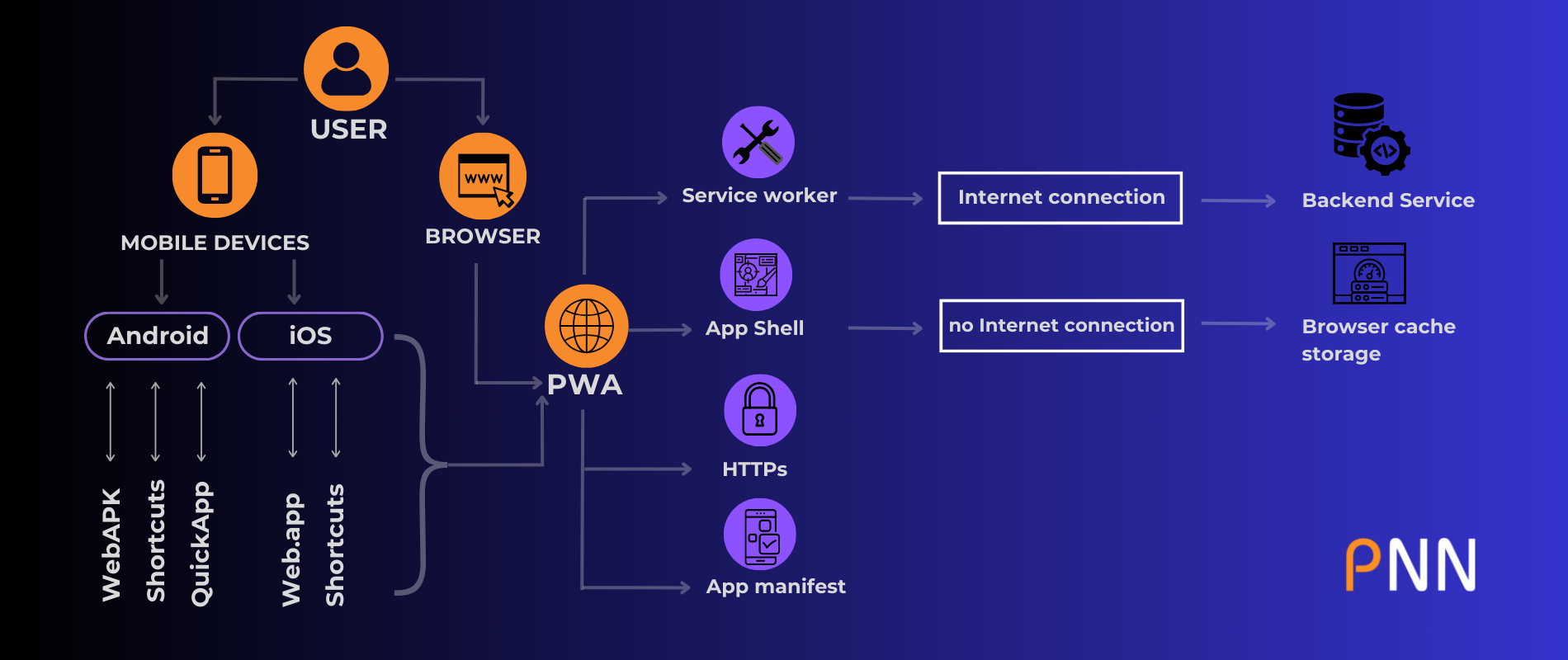
The technology encompasses four components: Service Worker, HTTPS, App Shell, and Web App Manifest. In contrast to a typical internet application, which contains frontend (what users usually see in the browser) and backend layers (used for data processing on your server), PWA also has a third layer – Service Worker. The latter is akin to the front end and contains a JavaScript file processed by the browser. However, it also allows for performing the tasks that usually require a server connection.
Service Worker is compatible with most used browsers, such as Chrome, Opera, Edge, Firefox, and Safari. It acts as a programmable proxy, allowing you to control how network requests from your web page are handled. It
Precisely, the Service Worker component enables the app to send push notifications to users, tackle complex data operations, as well as to work with the cache. All requests and information are saved within the cache, which brings 3 main benefits.
A simple example can explain the importance of the latter. If you want to send a message in a typical internet app, you would need to click the corresponding button and wait for a while to let the server complete the function. Then, if the user closes the tab, the message will not be sent. Meanwhile, PWA fulfils the request even when you close the browser. The app automatically sends you a notification when the internet connection is renewed. So, this is background synchronisation explained.
The app shell architecture is a design pattern for building progressive web applications (PWAs) where the user interface (UI) is separated from the data. The app shell typically consists of the core components of the UI and is responsible for providing the basic structure and functionality of the application. Within the App shell architecture, the Shell of PWA pages are loaded into the device cache at the user’s first visit. The app takes the page framework from the local cache, so only the content itself is usually loaded from the server. Hence, the PWA interface works at the speed of native solutions.
HTTPS is a secure protocol utilised by PWAs; it transmits only encrypted data. Thus, the app security is more reliable since hackers will find it more challenging to access your data. For the web app to operate via HTTPS, you have to connect an SSL certificate. This can be done in the hosting settings.
Last but not least, the web manifest is a JSON file that contains application data: window mode, name, icon, and theme colours. There are 3 primary PWA window modes: minimal UI, full-screen UI and autonomous/standalone UI. The data is processed by the browser and presents content in a more app-like manner.
Regarding the updates in PWAs, it depends on the app caching. The updates will be delivered automatically if your solution accesses the Internet every time. If, conversely, the data is saved within a cache, you can send a notification on the update to the user. Your app will be updated as soon as the user clicks on the button.

PWAs are an analogue of the website, but it can also be installed on your phone as an application. Native apps are designed for Android or iOS platforms and accessible within marketplaces.
As it follows from the previous section, progressive web applications cannot be promoted within the App Store or Play market – they won’t have rankings or reviews there.
Native apps imply no restrictions for receiving user data, whereas, with PWAs, you have to write down a list of user data needed in the technical specifications (for instance, camera access or geolocation).
Nowadays, various modern browsers have developed diverse APIs for creating cutting-edge applications with better performance. For modern APIs, Web Sockets are of the utmost importance: the instrument serves as a bidirectional interacting channel that operates over HTTP. The channel works with the help of a single TCP/IP socket connection. The function of a Web Socket is to facilitate messages between servers and clients. The second critical component that is actively implemented in modern APIs is the PRPL pattern. The instrument pre-loads clients’ requests, thereby improving the speed of web pages and making them more interactive. On the basis of these two features, different APIs can be created. Location APIs help clients to enrich their driven experience. Geolocation allows drivers to find alternative routes and directions. The payment request API is an effective replacement for traditional checkouts. The convenience of this kind of API lies in eliminating tedious operations and accepting your payments in a single API call. No less importantly, the personal data of clients is secured in the browser. The credential management API is utilised by websites to store/retrieve public keys, passwords, and credentials. It allows users to resume work sessions without needing to sign in again.

Broadly, progressive web solutions are a perfect fit for projects which do not require complex logic. The examples of concrete cases encompass the following:
Since the PWAs are always at hand, users will promptly read articles without taking up the phones’ memory. The site server is where all the data will be stored.
You may also design a PWA solution for delivery. In this case, users will not need to search for the supplier’s website – they can just launch the form from the home screen to place the order.
Within such solutions, it will be convenient for users to view order statuses on their personal accounts and tackle repeated tasks. In addition, companies can always stay in touch with clients via push notifications.
If you think of benefitting your business by creating a PWA solution, feel free to contact the PNN Soft team. Our extensive experience and expertise in progressive app development will help us come up with the most reliable and cutting-edge solution.