React in Action: Real-World Applications of the Popular JavaScript Library


Businesses do need applications that can process a high volume of traffic but nonetheless remain scalable and responsive. For customers, the responsiveness of the interface is no less important: statistics indicate that the app needs to have no less than 3 seconds of loading time to be appealing to users. React framework can provide you with a huge number of libraries and instruments for creating a scalable, responsive solution with impressive performance. Thus, web development with React has gained more and more popularity over the last few years.
In this post, we shed light on the primary benefits of React and share the instances of the most sought-after apps on its basis. So, let us go strictly to the point after providing you with some background information on the framework.
What makes react.js software development so efficient and versatile? Let us dig into the question in more detail.
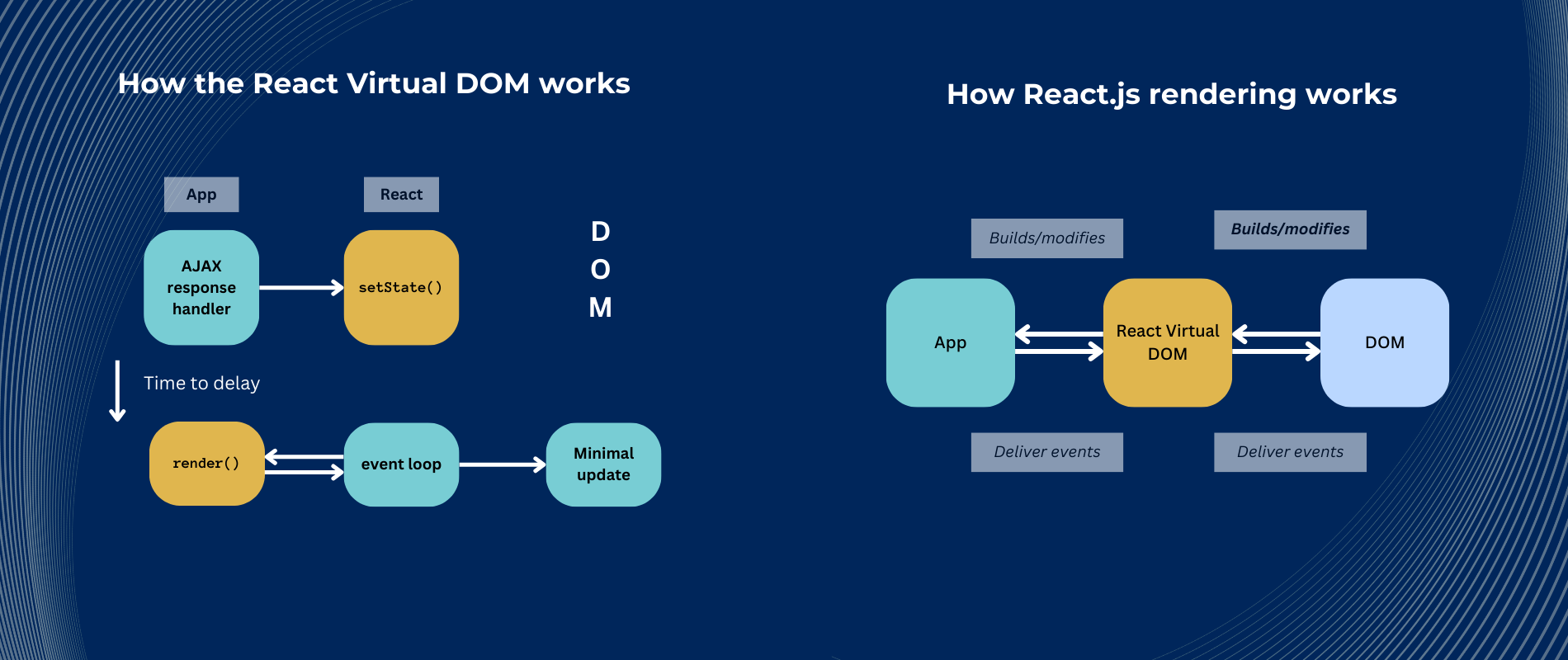
The main conceptual component of the framework is the virtual DOM (Virtual Document Object Model), which is utilised to improve the performance of your app via an in-memory lightweight representation of DOM (Document Object Model). The first and not the last advantage of ReactJS is the high speed of updating and loading the DOM. React does DOM updates in batches and applies minimal changes to the real thing.
Why use React? First of all, it applies a single language on the mobile/client/server side, which results in enhanced productivity. Secondly, the library possesses maintainable UI code and convenient workflow patterns. Lastly, the framework is distinctive by its lightweight API, which is helpful if you have a time-sensitive project and prioritise hassle-free development. In simple words, ReactJS solutions make it easier for developers to work with components and stick to the same style. This scolds the opportunity to concentrate on improving functional solutions.
Also, React does not include a barrage of additional HTML attributes, which are developed if JavaScript language is crammed into HTML. The absence of HTML attributes results in better readability of the code. In the next section, we will focus more closely on other benefits of React.

As React is grounded upon a single technology, it makes the framework reusable. That is because React was initially conceived as a library that covers a wide range of components, from labels and buttons to complex interactive features.
Just like Virtual DOM, JSX (syntax extension) contributes to the speed of the performance while keeping the code maintainable and tidy. One of the benefits of React JS is also the possibility of using other libraries and frameworks with JSX.
We can talk about React components for a long time; this is a broad and technical topic that reveals the advantages of ReactJS. React components implement a render method that takes input data and returns what to display. React contains class components, lifecycle methods, props and states. Also, React implies functional components – simple JavaScript functions that take properties (props) and return React nodes to display content.
Simply put, React Hooks enables programmers to add states and other features to functional components of the solutions. The feature simplifies establishing state logic among various components of the system and helps group comparable logic into a single element. Also, it allows for data transfers between those elements which do not have classes or props.
React benefits the Facebook app in multiple ways. The framework allows for the division of the app into manageable components, so programmers can update the concrete element without disrupting other components’ work. Additionally, React fosters a smoother, more interactive UI with no loss of performance speed.
Instagram opted to apply React to integrate APIs into the solution smoothly. Users can effortlessly view locations on the app and then instantly get Google Maps view. React is also utilised for tagging functions, allowing users to find places, accounts, and themes of posts promptly. The functions of React have levelled up the overall user experience by making it more responsive and engaging.
What is React used for by WhatsApp Web? Primarily for purposes of synchronisation between the web app and mobile app. The framework also lends its magic to WhatsApp Web to display the “online” status of users; the “delivered” and “read” status of messages. Likewise, React allows the app to deliver notifications on calls, messages, etc.
React JS is applied by the Airbnb system to ensure that every user query gets the most relevant results. The framework also saves Airbnb programmers time by providing them with a reusable set of UI elements. No less importantly, React ensures the consistency of the user interface: modifications of one component lead to changes that are consistent across all the examples of its usage on the website.
ReactJs functionality is critical for the Netflix platform, which prioritises smooth streaming and outstanding runtime performance. In addition, the modularity of React Js enables developers to apply reusable components and, correspondingly, deliver prompt updates, which is no less important for dynamic and rapidly growing Netflix.
A variety of operations in Yahoo!Mail is managed by React. The framework ensures the operation of core functions: sorting letters, composing emails and spam detection with finesse and agility. Being a veteran among mail services, Yahoo!Mail also needs to be refreshed by React to stay relevant in the dynamic IT landscape.
How many websites use React? Over 14 million, according to the statistics. However, even a few examples of integrating React with sought-after apps illustrate the potential of the framework brightly.
Who uses React? A wide range of market leaders and promising companies. If your goal is to revolutionise your website and obtain a more interactive interface without sacrificing performance, feel free to contact PNN Soft developers.