Angular or React: how to choose a more suitable solution?


When it comes to choosing a framework, it is worth focusing not only on popularity but also on the needs of a particular project. Recently, among all the platforms on JS, we can single out the most popular. Namely, Angular, and React. In this article, we will compare the difference between angular and react, and what are their advantages.

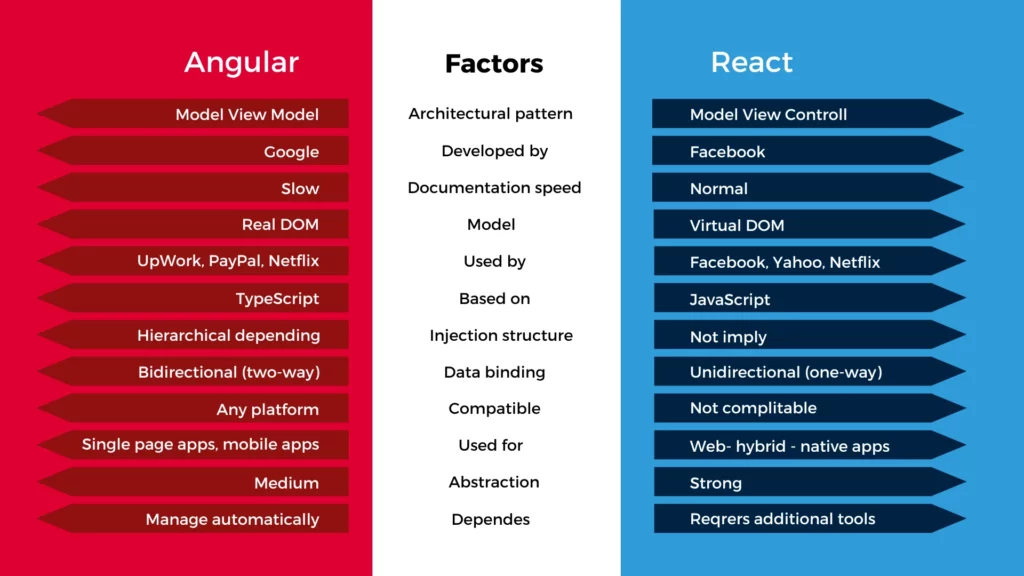
AngularJS is an MVC-framework (model-view-controller) based on JavaScript that provides new advanced features to create sophisticated dynamic interfaces for Web applications through the extension of the HTML dictionary. It was developed by Google and released in 2010 under the name AngularJS. The framework was injection-dependent and contained two-way data binding. In September 2016, Angular was redesigned and released.
React, used by Facebook, was open-sourced back in 2013. The framework encompasses modular and coherent components, which makes React flexible and highly reusable. After capturing the market, React has overtaken most of the previous frameworks, including Angular JS. There is also React Native framework was designed specifically for mobile app development.
As a rule, React uses server-side rendering, providing a flexible solution. This allows developers to create a seamless UX and complex user interface based on performance. Developers can create fast and scalable applications for all platforms. When you create an application using Angular, you take advantage of the platform. It scales from a single-person project to enterprise-level applications. Angular is designed to make updating as easy as possible. Creating applications on Angular JS is a promising direction and continues to gain popularity. Therefore, choosing it as the next milestone in development is a good decision.

One of React’s limitations is that the framework is only a library, not a full-fledged framework. You will likely need to include other libraries along your way. Some engineers also mention the need for proper documentation for React.
Because of the layered architecture of Angular, it could sometimes be challenging to debug the system. And Angular’s diversity of features makes the framework bloated and heavy. In light of the iterative and fast development cycle, another weakness is the difficulty of porting legacy.
A small introductory note: in the following paragraph, we will compare not Angular JS vs React JS features but Angular 2 (a younger framework) with React js. So let us consider their working specifics in line with the parameters of libraries, learning curves, community support, etc.
As the front-end frameworks comparison shows, both of them are excellent options for single-page development. So, the best way to select the most suitable framework is to carefully tight your choice to your requirements on usability and functionality. React may be more appropriate because of the simplicity of learning and fast documentation speed. In contrast, Angular may offer more complex tools for creating a comprehensive platform specifically for large-scale projects. At the same time, React is characterised by more flexibility in using programming libraries and tools and instrument selection.
If you need additional clarification on the operation of the framework from our developers or want to arrange a consultation to discuss further questions, fill out the form below.